
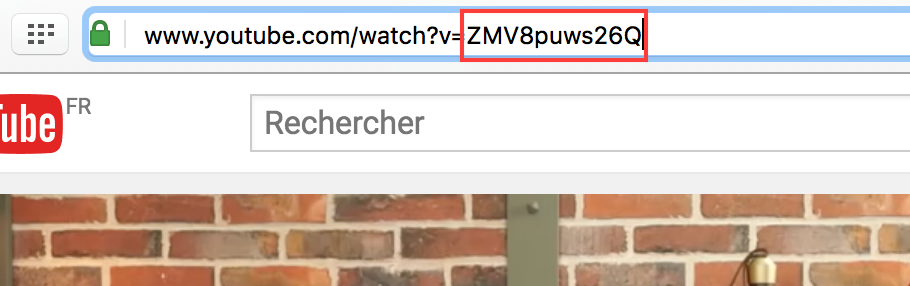
Petite astuce pour ceux qui veulent intégrer une vidéo Youtube sur leur site, en désactivant le son de celle-ci. Il faut pour cela copier le code ID de la vidéo que vous trouverez dans l'URL :

Et de remplacer YOUR_VIDEO_ID dans le code ci-dessous par cet ID.
<div id="muteYouTubeVideoPlayer"></div>
<script async src="https://www.youtube.com/iframe_api"></script>
<script>
function onYouTubeIframeAPIReady() {
var player;
player = new YT.Player('muteYouTubeVideoPlayer', {
videoId: 'YOUR_VIDEO_ID', // YouTube Video ID
width: 560, // Player width (in px)
height: 316, // Player height (in px)
playerVars: {
autoplay: 1, // Auto-play the video on load
controls: 1, // Show pause/play buttons in player
showinfo: 0, // Hide the video title
modestbranding: 1, // Hide the Youtube Logo
loop: 1, // Run the video in a loop
fs: 0, // Hide the full screen button
cc_load_policty: 0, // Hide closed captions
iv_load_policy: 3, // Hide the Video Annotations
autohide: 0 // Hide video controls when playing
},
events: {
onReady: function(e) {
e.target.mute();
}
}
});
}
</script>
Insérez ensuite ce code embed dans votre page, et voilà. Une jolie vidéo bien intégrée, sans le son activé par défaut.
